
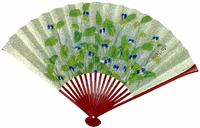
Original picture, 99 KB

GIF version with lossless compression, 14 KB

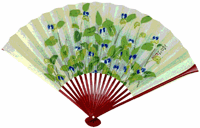
Original picture, 99 KB

JPEG version with lossy compression, 7 KB
Before you display a picture on the Web, you’ll need to consider ways to:
The smaller the file size, the more quickly a picture downloads. To reduce download time, you need to reduce the size of your picture file, not its dimensions on your Web page.
An easy way to reduce the size of a picture file is to compress it. There are two methods for compressing a file:

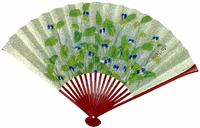
Original picture, 99 KB

GIF version with lossless compression, 14 KB

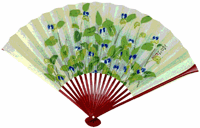
Original picture, 99 KB

JPEG version with lossy compression, 7 KB
For more information, see Save a picture in GIF, JPEG, or PNG format
Return to top
Bit depth, also called “color depth” or “image depth,” refers to the number of colors that a pixel can display. For example, a black-and-white image has a bit depth of 1 because each pixel can have only one color variation: black or white.
Reducing the bit depth of a picture reduces the amount of color data in it, which therefore reduces its file size. Reducing a True Color picture to 8-bit color, also called “palettizing” art, can reduce its file size by more than 90 percent: for example, a 100 KB file can decrease to 10 KB or less. In this example, the picture quality would deteriorate noticeably if the original picture contained thousands or millions of colors.
Whether you create your picture for print or online display, it’s a good idea to begin designing your picture in True Color and then to save a copy in 8-bit color. That way, your original picture retains the highest fidelity when you edit or print it.
Other bit depths are shown below:
| Bit depth | Number of colors each pixel can display |
|---|---|
| 1 | black and white |
| 4 | 16 colors or grays |
| 8 | 256 colors or grays (also called “Indexed Color”) |
| 16 | 16,536 colors (also called “High Color”) |
| 24 | 16.7 million colors (also called “True Color”) |
| 32 | 16.7 million colors plus 8 bits of transparency information |
Learn how to reduce the color depth of your pictures
Return to top
The image resolution of your picture determines how many pixels it contains and is measured in dpi (dots per inch). Standard computer monitors have a screen resolution of 96 dpi. If you create a picture that you intend to display on the Web, you should set your image resolution to 96 dpi. Setting the resolution higher than 96 dpi will not produce a higher quality Web graphic; instead, it will produce a much larger picture file that will take a long time to download and won't fit on your screen.
Changing the image resolution alters the number of pixels that your picture contains. For example, you can upsample an image that measures 640 by 480 pixels to half its original size, or 320 by 240 pixels. Downsampling decreases a picture’s size by deleting pixels from the image; upsampling increases its size by creating new pixels based on the color values of existing pixels. Downsampling a picture and then upsampling it to its original resolution will cause the quality of the picture to deteriorate.
Learn how to change the quality settings for your pictures
Return to top